【C#】 FlowLayoutPanel内コントロールのドラッグ&ドロップ
FlowLayoutPanel内に追加したコントロールをドラッグ&ドロップで移動したかったので,その方法のメモ。
概要
元々,Controlクラスにはドラッグ&ドロップ用のプロパティとイベントが用意されているが,今回は同一のFlowLayoutPanel内でコントロールの順番を変更したいだけなので,それらは使用せず単純に下記のようにした。
- FlowLayoutPanel内のコントロールのMouseUpイベントでドラッグ終了時のカーソル位置を取得
- カーソル位置に応じて,ドラッグされたコントロールのFlowLayoutPanel内インデックスを変更する
実装例
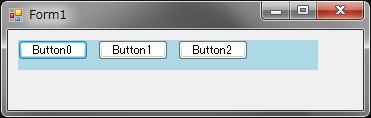
Form上にFlowLayoutPanelを1つ配置し,その中にButtonを3つ配置する。この3つのButtonのFlowLayoutPanel内での順番をドラッグ&ドロップで変更できるようにする。

コードは下記の通り。
FlowLayoutPanelの領域判定用範囲の設定
23行目にて,FlowLayoutPanelの領域と同じ位置,同じ大きさの領域を作成している。この領域はドロップ操作がFlowLayoutPanel内で行われたかどうかを判定するために使用している。
ButtonのMouseUpイベントを設定
38行目にて,各ButtonコントロールにMouseUpイベント(ドロップ操作イベント)を設定している。
SetChildIndexでインデックスを変更する
43~61行目がButtonコントロールのMouseUpイベントハンドラである。
46行目にて,離されたマウスボタンが左ボタンかどうかを判定している。左ボタンでない場合は何もしないようにしている。
52行目にて,ドロップ操作がFlowLayoutPanel内で行われたかどうかを判定している。e.Xとe.Yにはイベント発生元のButtonコントロール内でのカーソルの相対位置が格納されているため,Form上での相対位置に変換した上で前述の領域内にあるかどうかを判定している。領域外でドロップされた場合は何もしないようにしている。もちろん,実装によっては領域外でのドロップを許可しても良い。
55,58行目にて,FlowLayoutPanel内のインデックスを計算して,ドロップされたButtonのインデックスを設定している。
他のコントロールへのドラッグ&ドロップをする場合
今回の実装では同一のFlowLayoutPanel内でのドラッグ&ドロップなので上記のような単純な実装になっているが,他のFlowLayoutPanelや,その他のコントロールへのドラッグ&ドロップをする場合にはMouseDown(ドラッグ開始)イベントを使用してドラッグされたコントロールやカーソルの情報を保持しておく必要がある。
【C#】 コントロールのMarginとPadding
コントロール間の間隔を調整したいと思ったので,その方法のメモ。
MarginとPadding
コントロールのプロパティにはMarginとPaddingの2つがある。
それぞれの概要は下表の通り。
| Margin | コントロールから他のコントロールまでの間隔 |
|---|---|
| Padding | コントロール内部に配置したコントロールの間隔 |
実際に設定してみる
言葉だと良く分からないので,MarginとPaddingを実際に設定してみると以下のようになる。
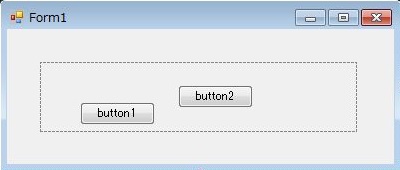
なお,以下の例ではFormに配置したFlowLayoutPanelコントロール内にButtonコントロールを2個配置している。
また,MarginとPaddingはそれぞれLeft,Top,Right,Bottomの4つのパラメータを個別に設定できるが,今回は4つのパラメータ全てに同じ値を設定(Allパラメータに値を設定)している。
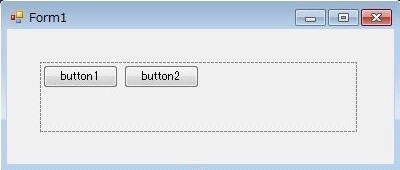
(1)
| FlowLayoutPanel | button1 | button2 | |
|---|---|---|---|
| Margin | 0 | 0 | 0 |
| Padding | 0 | 0 | 0 |

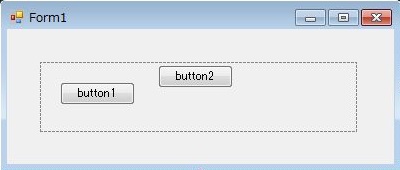
(2)
| FlowLayoutPanel | button1 | button2 | |
|---|---|---|---|
| Margin | 0 | 20 | 0 |
| Padding | 0 | 0 | 0 |

(3)
| FlowLayoutPanel | button1 | button2 | |
|---|---|---|---|
| Margin | 0 | 0 | 0 |
| Padding | 20 | 0 | 0 |

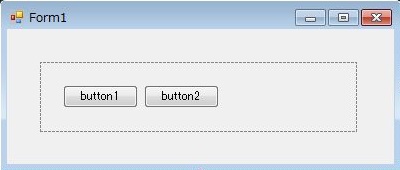
(4)
| FlowLayoutPanel | button1 | button2 | |
|---|---|---|---|
| Margin | 0 | 20 | 0 |
| Padding | 20 | 0 | 0 |

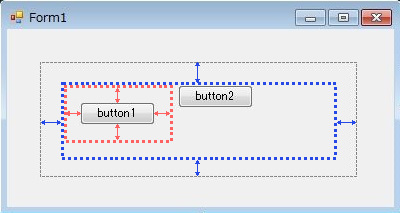
まとめると
こんな感じ。

青色矢印がFlowLayoutPanelのPadding,赤色矢印がbutton1のMarginの範囲を示している。
【Android】NDKのインストール
現在,Androidアプリを作成していてNDK(Native Development Kit)が必要になったので導入してみた。
以前,Eclipseで開発していた時には導入していたが,開発環境をAndroid StudioにしてからはNDKを使用する機会が無かったので導入していなかった。そこで,今回改めて導入することにした。
NDK(Native Development Kit)
Android環境において,C/C++コードを使用できるようにするツールセット。処理速度を向上させたい場合や,C/C++ライブラリを使用したい場合などに使う。
導入
導入時環境
導入しようとしたときの環境は下記の通り。
- Android Studio 1.2
- Gradle 2.2.1
ちなみにPCのスペックは下記の通り。
- Windows 7 Professional SP1
- 64bit
Android Studioのアップデート
色々なサイトを見ると,Android Studioメニュー「Help」→「Check for Update...」をクリックして開いた「Platform and Plugin Updates」ダイアログの「Update Now」ボタンを押せば アップデートできるらしいが,1.2だと「Update Now」ボタンが無かったので,手動でダウンロードを行い,Android Studio 1.5.1にアップデートした。
Gradleのアップデート
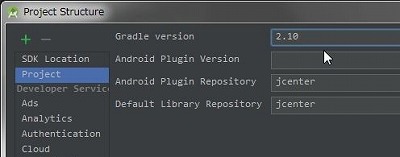
Android Studioメニュー「File」→「Project Structure...」をクリックして「Project Structure」ウィンドウを開く。「Project Structure」ウィンドウの左にあるタブから「Project」を選択し,「Gradle version」に変更したいバージョンを入力すると自動でインストールされる。下図の通り,Gradle 2.10にアップデートした。

NDKのインストール
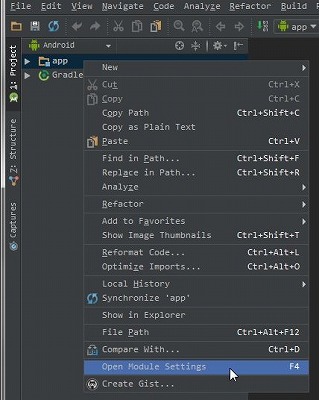
Android Studioの「Project」にある「app」を右クリックし,「Open Module Setting」を選択する。

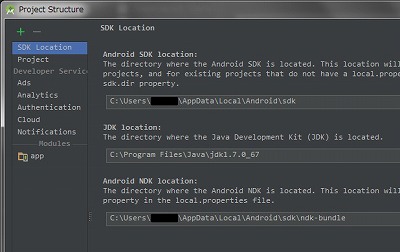
開いた「Project Structure」ウィンドウの左にあるタブから「SDK Location」を選択し,「Download NDK」をクリックしてNDKをダウンロード。

インストールが完了するとNDKのパスが表示される。

experimental pluginの設定
別途作成したCソース(yyy.c)とヘッダファイル(yyy.h)を./app/src/main/jniにおき,buildをしてみると下記エラーが出る。
Error:Execution failed for task ':app:compileDebugNdk'.
> Error: NDK integration is deprecated in the current plugin. Consider trying the new experimental plugin.
experimental pluginが必要らしいので,下記ページを参考にexperimental pluginを入れてみる。
Experimental Plugin User Guide - Android Tools Project Site
まずexperimental pluginはgradleのバージョンごとに対応するバージョンがある。
| Plugin Version | Gradle Version |
|---|---|
| 0.1.0 | 2.5 |
| 0.2.0 | 2.5 |
| 0.3.0-alpha3 | 2.6 |
| 0.4.0 | 2.8 |
| 0.6.0-alpha1 | 2.8 |
| 0.6.0-alpha5 | 2.10 |
なお,Gradleのバージョンは下記ファイルで確認できる。
./gradle/wrapper/gradle-wrapper.properties
Gradle Versionが2.10なので,Plugin Version 0.6.0-alpha5を入れる。「0.6.0-alpha5」とそれ以前のバージョンでは以下の設定ファイルの記述方法が異なるようなので注意。以下はPlugin Version 0.6.0-alpha5の場合の設定方法である。
pluginのクラスパスを下記の通り書き換える。
./build.gradle
さらに,下記の通り書き換える。
9行目のapplicationIdには,各アプリのIDを指定する。
./app/build.gradle
ここまでの設定でbuildをすると,yyy.cの#include
Cannot find ‘yyy.h’
moduleNameを指定する必要があるようである。また,ソースディレクトリをjniフォルダ内のsrcに変える。(デフォルトではソースディレクトリがsrc/main/javaとなっている。)
./app/build.gradle
上記の変更でbuildが通り,Andorid環境でC/C++をコードを使用できるようになった。